When working with images, it’s important to pay attention to the dimensions. Pixel measurements — such as 1000 x 1000 — indicate an image’s width and height respectively.
We suggest organizing your resources in a designated folder for easy access and extra safety; you never know when you may need them or have cause for restoring an original version!
Types of images
WooCommerce has three types of Product Images for different locations and purposes:
- Single Product Image is the largest image and refers to the main/featured image on your individual product details page.
- Catalog Images are medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
- Product thumbnails are the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
Adding A Product Image
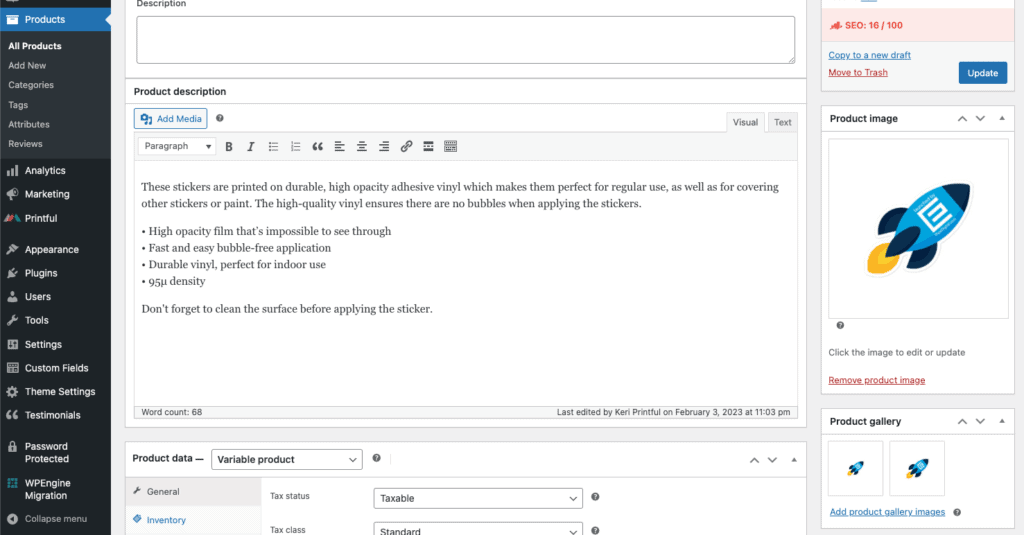
Adding product images and galleries are options available on the right sidebar when adding or editing a product in your store.
Add images to the Product Gallery
Product galleries display all images attached to a product through the Product Gallery meta box. Which will be displayed below the main product image on the product page. This can vary based on your theme.
Create a Product Gallery using the same method as adding a Product Image, but using the meta box right below it. This meta box also allows you to reorder images with a simple drag-and-drop method. You can also remove images by hovering over the thumbnail and clicking the red “X”.

Tags: Support • WooCommerce







