Keep Image File Sizes Low to Increase Page Speed
One of the major reasons a webpage loads slowly is due to improper image management. If you have large images on your website, those images are probably slowing down your site and hurting you on the search engine results page. Taking the time to optimize your websites images can give you a huge boost in page speed and help your ranking. Imagine that you own and operate an E commerce site. You have hundreds of product images that are much larger (file size) than they need to be and this is causing your products page to load slowly. Users might not want to wait around while your fancy images download. Amazon once calculated that if their pages were just one second slower, they would lose $1.6 billion in sales each year. Yes that is billion with a B.Know Your File Compression Types!
Lossy vs Lossless Compression
Knowing the difference between Lossy and Lossless compression will help you optimize your website images. The terms Lossy and Lossless can have a big impact on image file size and the speed of your website. Both terms can refer to images and music. Lossless compression is a compression method that allows the original file to be broken down and then reconstructed to its original form. This sounds great, right? It is great for images that are in the editing process or images that need transparency like logos and icons. The disadvantage to Lossless compression is file size. Since the file must be reconstructed to its original state, the compression algorithm doesn’t allow any pieces to be lost or sacrificed to limit file sizes. Images that use Lossless compression take up more space and can take longer to download when you visit a webpage. Common Lossless file formats: PNG, GIF Image file formats that use Lossy compression sacrifice some data to keep file sizes low. The Lossy method compresses files to smaller sizes by disregarding certain data that doesn’t compromise the file as a whole. Music files that use Lossy compression disregard data that is technically inaudible to your ears. Image files using Lossy compression sacrifice pixels the naked eye can’t see without zooming in. Lossy compression is great for web graphics because files sizes can be kept at a minimum, which will help webpages load much faster. The disadvantage to Lossy compression is the data loss. If you continue to make changes to the same image file, the overall quality will get worse each time you re-compress it. Common Lossy File formats: JPEGOptimize Images as Progressive or Interlaced
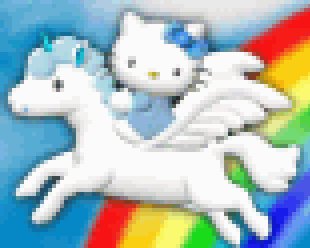
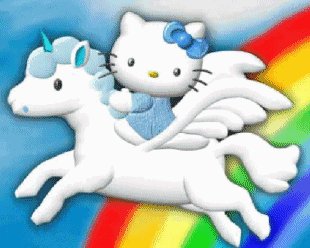
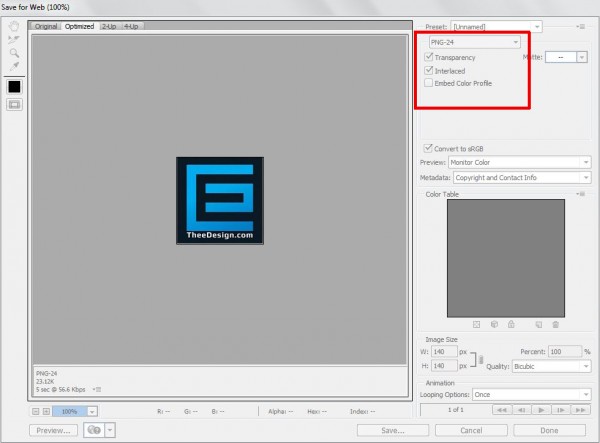
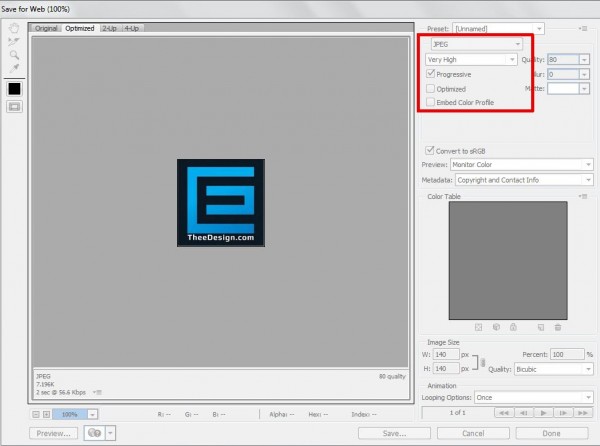
Image data can be downloaded from a web-server and displayed on your screen in multiple ways. The most common way is to display image data (pixels) as the data is received. This will cause the image to fill-in from top to bottom, line by line. The larger the file, the longer it will take to display the entire image. Most images will automatically do this unless you save the image as progressive or interlaced first.



Image File Formats
It’s also important to know that there are a number of image file formats to choose from when publishing images to your site. You’ve probably heard of the most popular ones like JPEGs, PNGs and GIFs. But there are dozens of other image file formats that exist such as TIFFs, RIFs, EXIFs, BMPs, WEBP, and SVGs. The most important thing to remember when dealing with image file formats for your website is that JPEGs, PNGs and GIFs are recommend because these image file formats are completely supported by all major browsers (Safari, Chrome, Firefox, and IE.) Here is a brief overview of the recommended image file formats..JPEG
First up is JPEG, the most common image file format found on the web. JPEG (Jay-Peg) or Joint Photographic Experts Group is a file format that was developed in 1986. This file format has the ability to display millions of colors that result in quality images. The JPEG format uses a Lossy compression algorithm to keep file sizes low..GIF
GIFs is pronounced “JIFs” (like the peanut butter brand) and is a file format that was created in 1987 by CompuServe. GIF stands for Graphics Interchange Format. This file format uses Lossless compression and is extremely popular for animations, simple web graphics, and small icons. GIFs have the ability to support transparency as well, but only to an extent. This file format is becoming outdated, but is highly popular on the internet for short animations..PNG
PNG stands for Portable Network Graphics. PNG and is pronouced “ping” or “P-N-G”. This file format that was created in the 1990’s to compete with the JPEG and GIF file format. PNG uses a Lossless compression – so no data is lost when the file is compressed and reopened, but files sizes are typically larger than images saved as a JPEG. PNGs most desirable feature is that it supports transparency. PNGs are widely used when creating and uploading logos.Google’s Image Format
You might be wondering why we no one has created a universal image file format that does it all: supports Lossy and Lossless compression, keeps file sizes low, and supports transparency. Enter Google and WebP..WebP
WebP is a new image format developed by Google. It’s pronounced “weepy” and supports both Lossless and Lossy compression. The great thing about WebP is that WebP Lossless images are 26% smaller in size when compared to PNGs and WebP Lossy counterparts are 25-34% smaller in size compared to Jpegs. WebP also supports Lossless transparency. Currently WebP lacks universal support, but popularity is growing. Companies like Facebook have shown interest in using this image format more. Facebook thinks that WebP could lower its network costs and speed up their site.Summing it Up: Optimize Your Images for a Faster Website
Images play a big part in your websites success. We as humans love high quality images, but we also love not having to wait for things to download. Knowing the basics of website image management can help your website rank better and enhance your user’s overall experience. Are the images on your website properly managed? If not, then you have a great opportunity to optimize your images to improve your search ranking and your site’s overall user experience.Contact the Raleigh Web Design Experts at TheeDigital in Raleigh, NC at 919-341-8901 or schedule a consultation.