What are Wireframe Mockups and How Do They Help the Design Process?

Building a custom-designed website is one way to make your business stand out from all the others. While WordPress is highly valued for it’s ability to allow anybody to boot up a website quickly – that relies on using templates with little customization. Template sites may work for many businesses, but if you are really trying to make an impact, custom design is the way to go.
At TheeDigital, when we start working with a client who has invested in a custom-designed WordPress site, we utilize our tested & proven process to design and develop the right website for that business.
This process starts with a questionnaire, where we learn all the in’s and out’s of the business, what their design aesthetic may (or may not) be, other websites to look at, competitors, differentiators, history and overall goals.
Once we dial in all that vital information, we then discuss the Sitemap. What are the pages the website will have? How many pages? What is the hierarchy of pages? We research and provided feedback and suggestions to ensure the right sitemap.
Next, we delve into the Wireframing process. We believe a wireframe is a critical tool to help ensure solid collaboration and communication in the website design process. But, it can be a difficult step to understand. So let’s help clarify it and provide some examples!
What is a Wireframe?
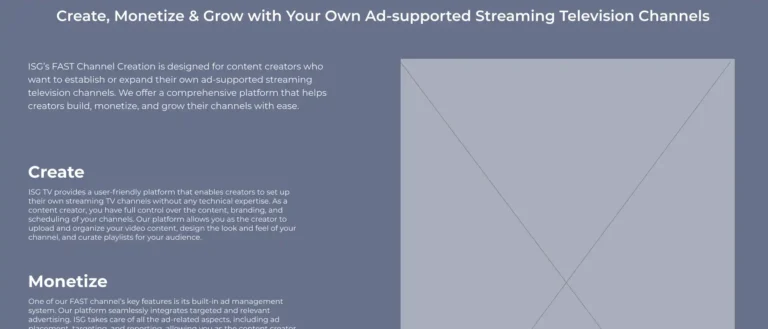
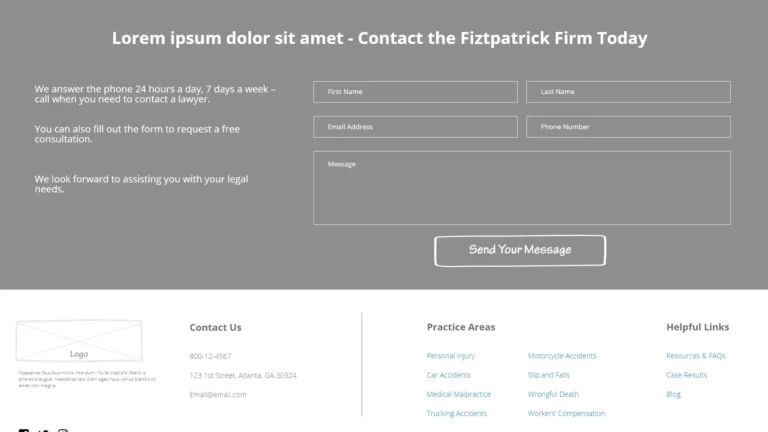
A wireframe is simply a visual mockup or blueprint of a website layout and structure. It is a skeletal outline of the design, without any colors or photos, that provides a guide for the placement of text, images, and other elements on a web page.
Wireframes are commonly used in the early stages of web design to establish the overall structure and layout of a website, and to ensure that the client’s requirements and goals are being met. By presenting a wireframe, clients can visualize placement of menus, headers, images and text blocks before any significant design or development work has begun.
It is a key process to ensure that when the designer begins their work, they know exactly what is required to be on the page or website, the general hierarchy of features, and suggested placement for icons or any special features.
Think of it as a building: the wireframe is the blueprint, the foundation; the design is the color and furniture. By wireframing, you set a very clear guideline of what is an absolute for your website.
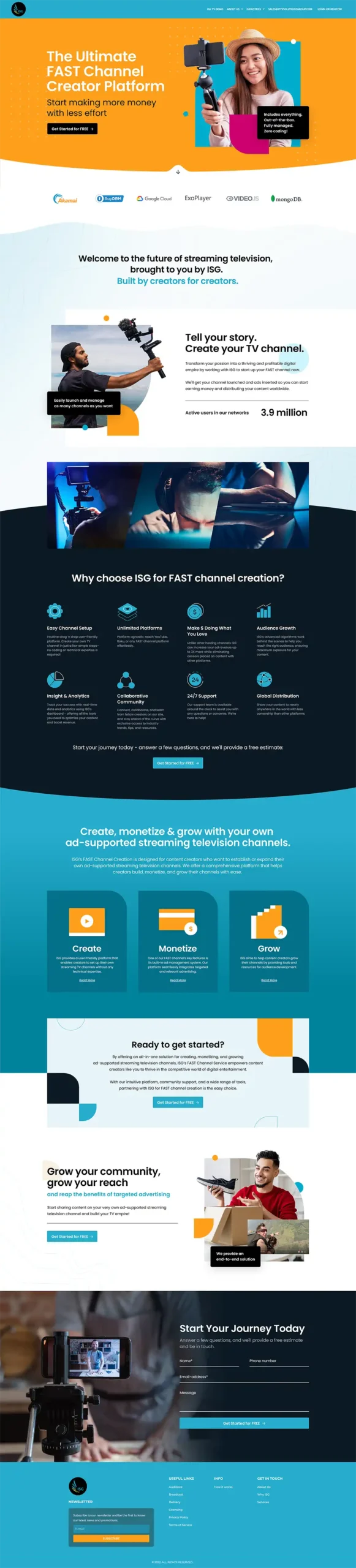
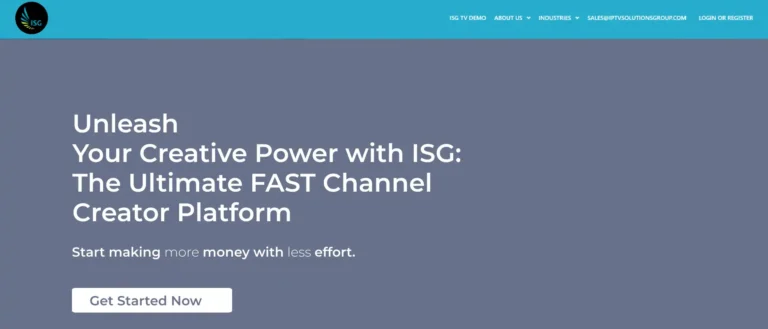
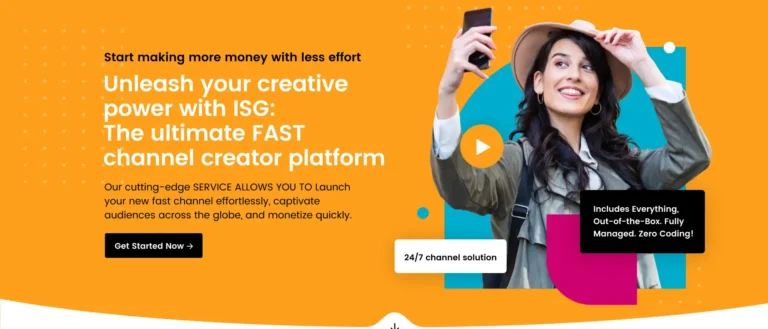
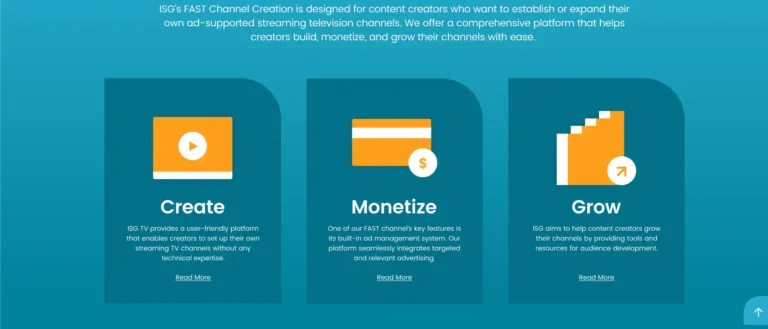
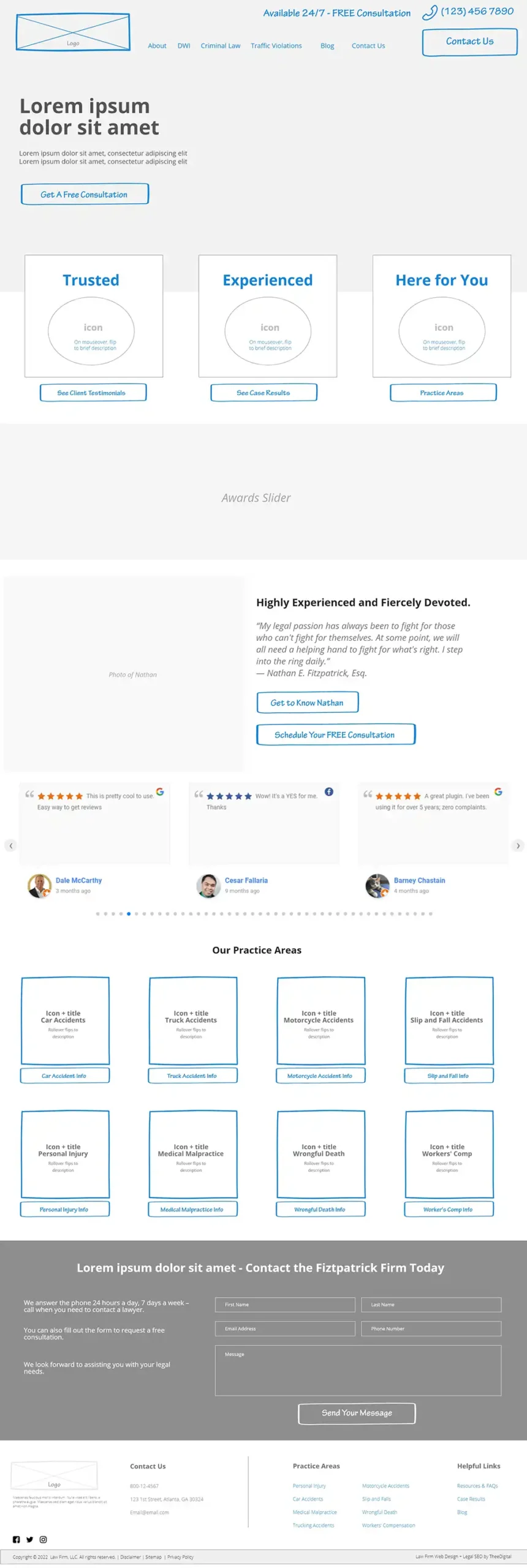
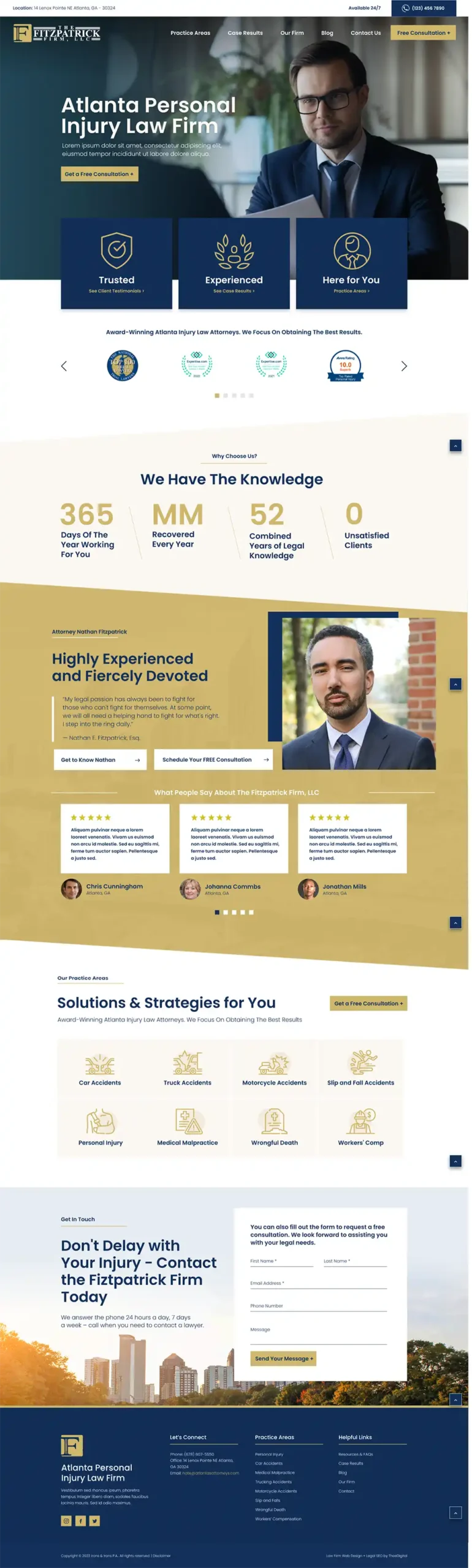
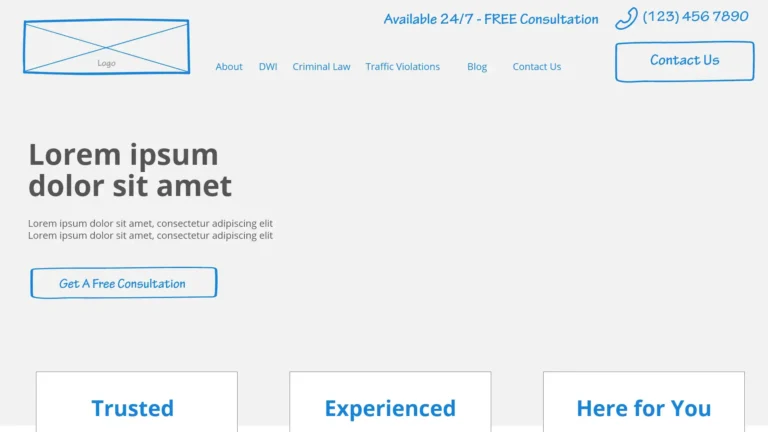
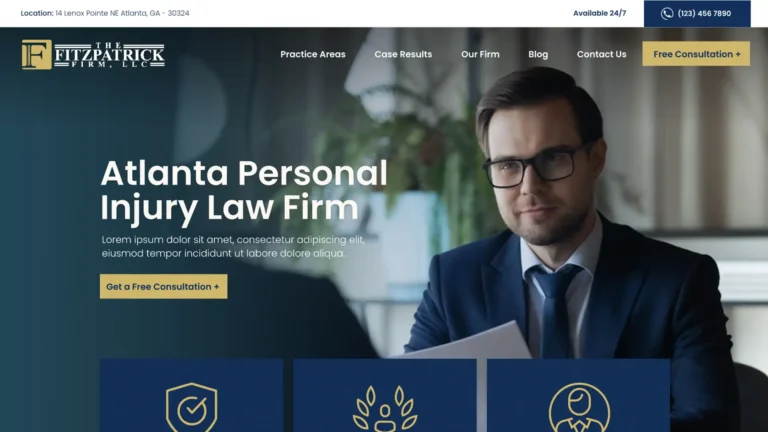
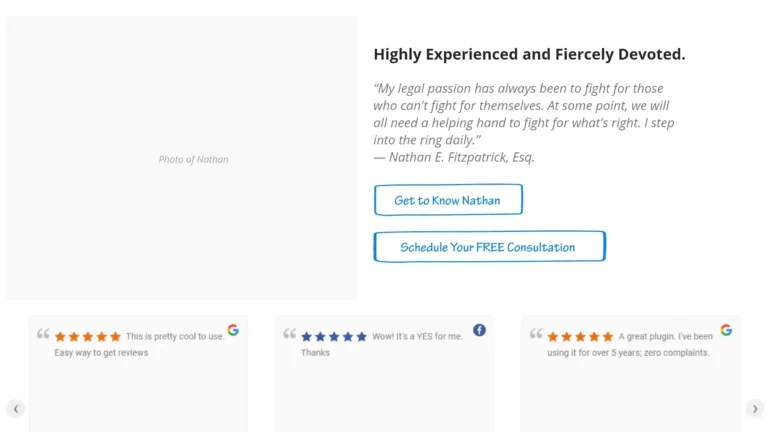
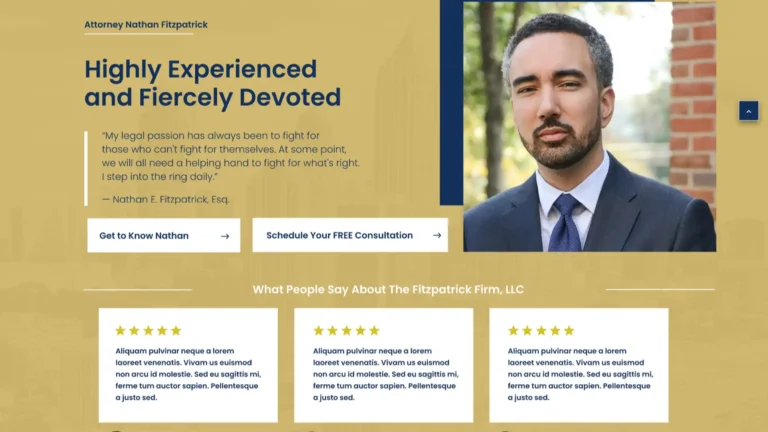
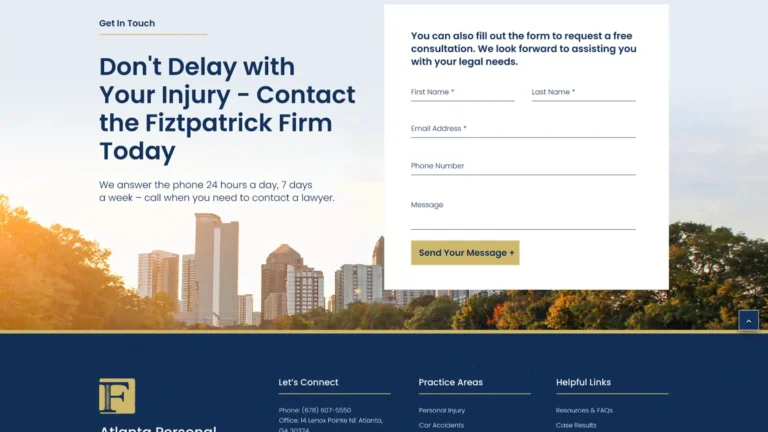
Let’s Look At Some Example Wireframe to Design Concepts:
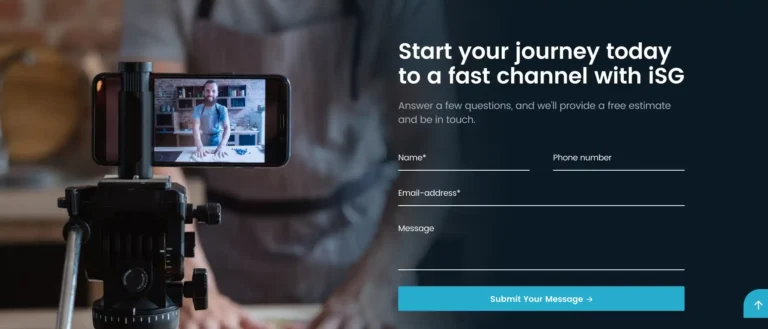
Compare Sections:
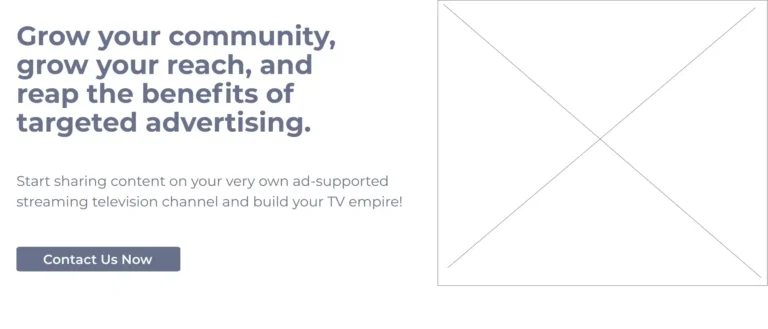
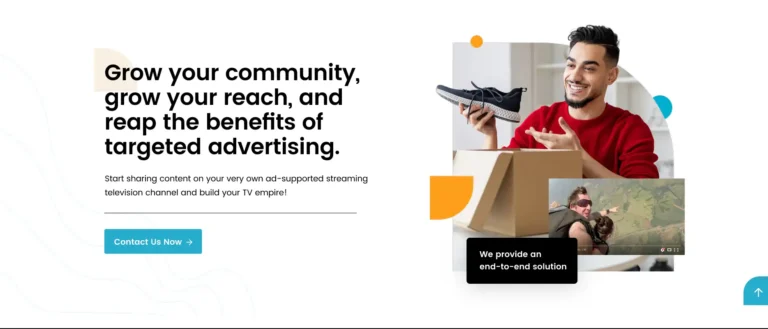
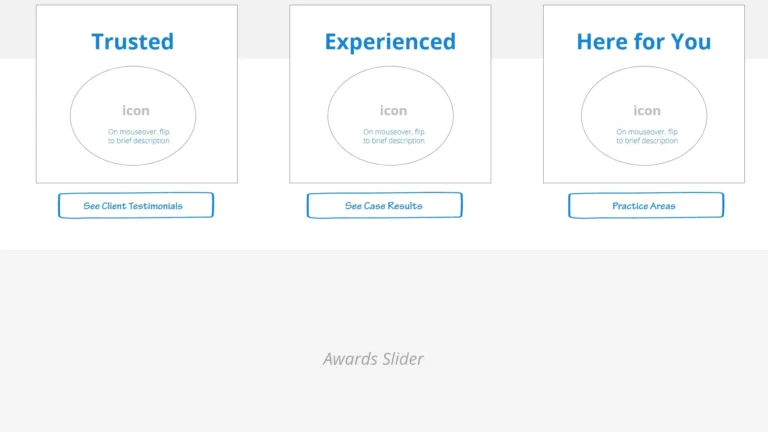
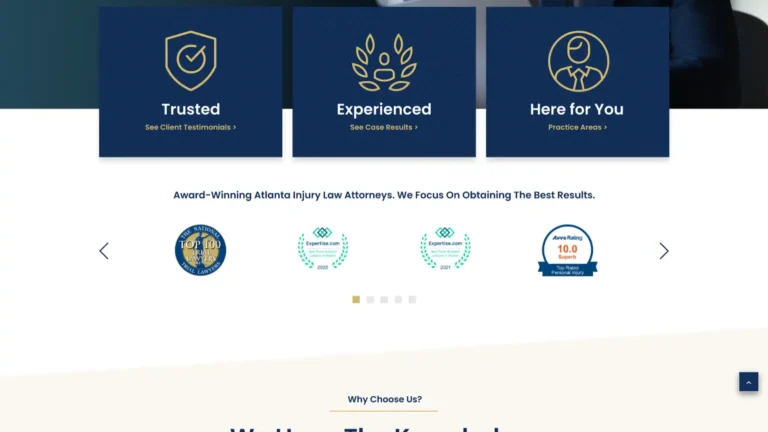
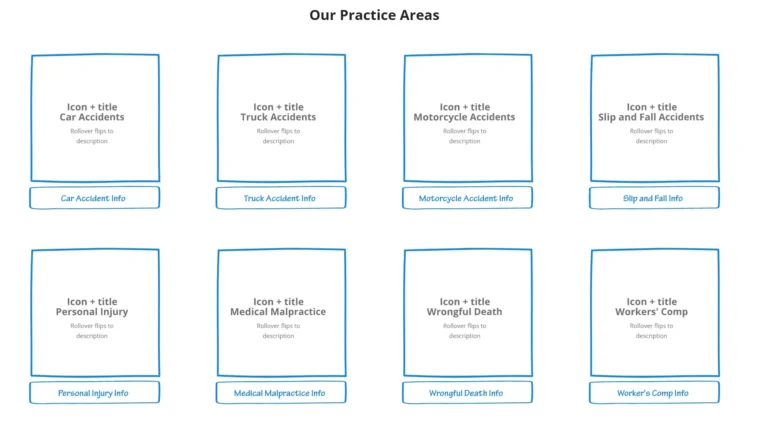
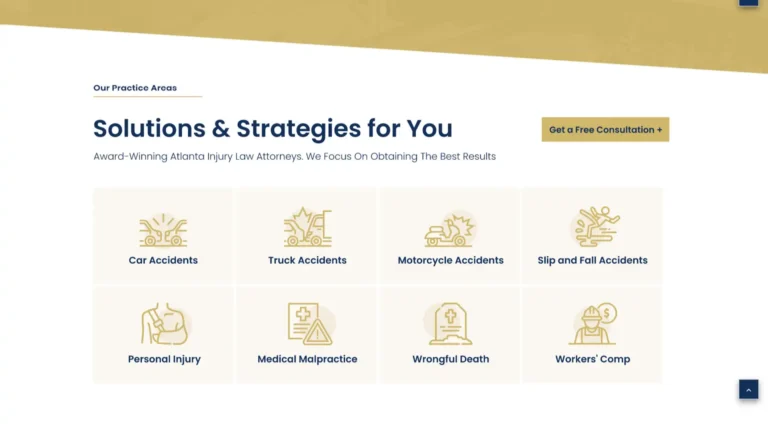
Here’s Another Wireframe to Design Example:
Zoom In On The Details:
We hope these examples help visually describe the purpose of the wireframe mockup in the custom-design process and help make the process more understandable.
Interested in a Custom-Designed WordPress Website?
TheeDigital are experts in the custom-designed websites. We’ve got the experience you need. Contact us today to learn about how TheeDigital can help move your business forward with an engaging, attractive and brand-focused website that stands out from the crowd.
Tags: Web Design • WooCommerce • WordPress