What is a Website Breadcrumb?
Breadcrumb is a common term used to describe the “trail” of how a user reaches different pages within website. You hear this word a lot when building out websites – especially eCommerce websites or sites with hefty page structure and depth. It is the trail of breadcrumbs that is used to find their way back “home”.

How Do Website Users Utilize Breadcrumbs?
Website business owners tend to focus on their homepage. And yes, the homepage is a very important landing page of your website. However – what people don’t always realize that it is quite likely most of the users who land on your website may actually NOT be landing on your homepage. They are probably landing somewhere else like an interior service page, or a blog post. So when they land on some interior page, the Breadcrumbs help show that person the “Path” of how to get to this page and gives them links to other pages. Breadcrumbs are a highly valuable tool for users.
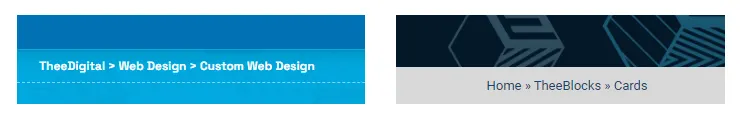
Example Website Breadcrumbs:
So while they are helpful in this sense – what if your site is relatively flat, with not much depth or many pages?
Do you still need to have breadcrumbs?
The answer is YES. Resoundingly so!
John Mueller himself (the king of Search Engine knowledge) in 2021 stated that breadcrumbs are tools for finding internal links and rich/structured data on a site that search engines utilize. He did though also add that their placement doesn’t matter. Breadcrumbs are just a function for site architecture and an alternate navigation option.
So, although they are important, and your website should have breadcrumbs – the placement doesn’t need to be traditional if you feel strongly that they impact user experience negatively.
What Are the Benefits of Breadcrumbs?
Benefits to using breadcrumbs on your website include:
- Alternate navigation option, making your site easier to navigate.
- They give users a sense of where they are within your website.
- They aid search engines to understand which pages of your site are important and how your site is laid out.
- Reducing bounce rate! This is huge. That little breadcrumb can easily lead your user to where they may want to go instead of bouncing off the page if they feel lost.
Tips for Best Breadcrumb Implementation
- Use the right keyword for your primary term. For example, if your site is a Law Firm, use Law Firm as the breadcrumb instead of a generic word like Home.
- Place them at the top of the page. This is the standard placement that users are used to.
- Make sure the other breadcrumbs are meaningful, but short & simple.
- Do not link to the page the user is currently on. Breadcrumbs should always link away from a page.
- Use text links and not images for breadcrumbs.
- Be sure to include breadcrumb Schema type.
If you are interested in the nitty gritty details of breadcrumbs, check out Google Search Central for a deep-dive into breadcrumb schema and implemenation.
Looking for help getting your website ranked higher in Google?
Contact the SEO and internet marketing professionals at TheeDigital in Raleigh, NC at 919-341-8901 or fill out the form below to get started.
Fields marked with an asterisk (*) are required.
Your information is collected for the sole purpose of providing services described on this website.
Your private information is held in strict confidence. We will never release, share or sell your information to any other entities. We hate spam too!
Tags: Content Marketing • Digital Marketing • Ecommerce • Google • Search Engine Optimization • Web Design • WooCommerce • WordPress