A vector logo is not just a visual symbol representing a brand or an organization; it is a sophisticated graphic form that remains crisp and clear regardless of its size or the medium it’s displayed on. This unique characteristic stems from the nature of vector graphics, which are fundamentally different from traditional bitmap images.
Unlike raster images, which are composed of pixels, vector logos are created using paths defined by mathematical equations. These paths consist of points, lines, curves, and shapes that are scalable to any size without losing quality. This scalability is what makes vector logos exceptionally suitable for a wide range of applications, from tiny mobile screens to massive billboards, maintaining the same level of clarity and detail.
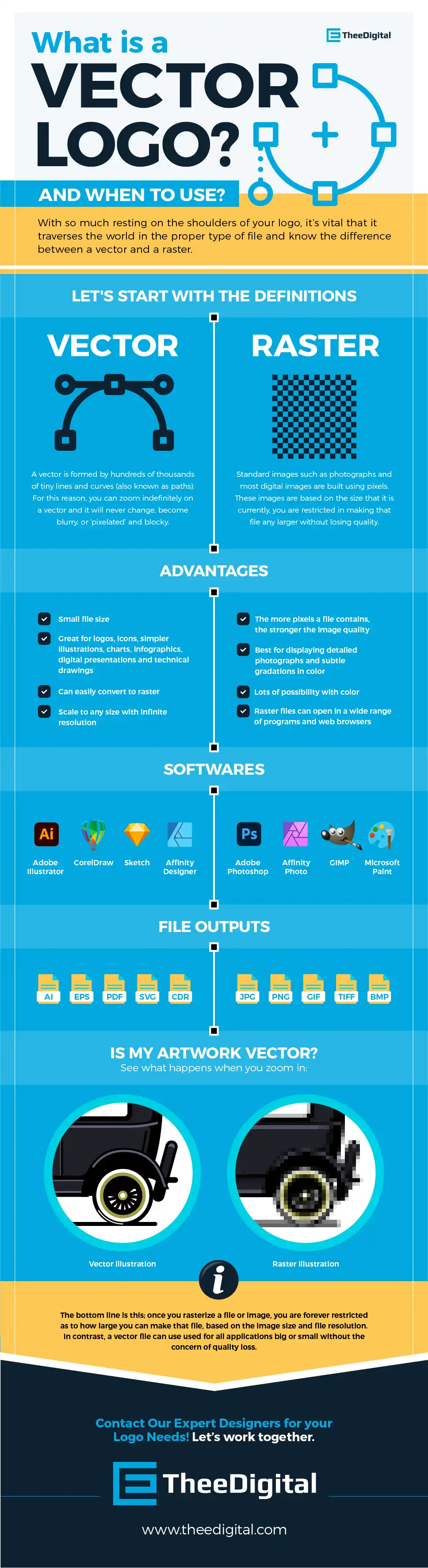
What Makes it a Vector Logo? Understanding Vector Graphics
At their core, vector graphics are created using paths, which are defined by a start and end point, along with other points, lines, and curves. These paths are formulated through mathematical equations rather than pixels, which is the standard method for creating raster graphics. This mathematical underpinning allows vector graphics to be infinitely scalable without any loss of resolution or clarity.
The mathematical foundation of vector graphics is what sets them apart in the digital design world. Each element of a vector graphic is a calculation, describing the exact position, curve, and color. This means that when you scale a vector image, you’re simply recalculating the positions and relations of these elements, maintaining the image’s crispness and clarity no matter the size. This scalability is particularly important in applications where the same image needs to be presented in various sizes, such as logos, fonts, and other branding materials.
Raster vs. Vector: What’s the Difference?
When comparing vector and raster graphics, several key differences emerge. Raster graphics, commonly used for photographs and detailed artwork, are made up of a grid of pixels. Each pixel holds color information, and together, they form the complete image. However, when you enlarge a raster image, the pixels become more apparent, leading to a loss in quality, often referred to as pixelation. Vector graphics, on the other hand, remain smooth and clear regardless of size because they rely on mathematical equations rather than fixed pixels.

Raster vs. Vector: When to Use Which?
This distinction is crucial in various applications. For instance, vector graphics are the preferred choice for logos, text, and simple illustrations where clear lines and scalable outcomes are necessary. In contrast, raster graphics are better suited for complex and detailed images where color gradations are more nuanced. Understanding these differences helps designers choose the right type of graphic for each specific application, ensuring the best possible outcome for their digital artwork.
The Composition of Vector Logos
The creation of vector logos is a process that blends artistic design with mathematical precision, resulting in scalable and versatile graphics ideal for various applications. The journey of crafting a vector logo begins with the conceptualization of a design, which is then brought to life using specialized software tools. These tools enable designers to draw and manipulate shapes and lines, which are mathematically defined as paths. Each path consists of anchor points, and the lines between these points can be curved or straight, allowing for the creation of complex and detailed designs.
One of the most prominent tools used in creating vector graphics is Adobe Illustrator. This software is a staple in the graphic design industry due to its comprehensive set of features that cater specifically to vector creation and manipulation. Illustrator provides a canvas where designers can draw shapes, manipulate text, and apply colors using paths and points. Other notable tools include CorelDRAW and Inkscape, each offering unique features and functionalities that cater to different aspects of vector graphic design.
The advantages of vector logos in design are numerous. Firstly, their scalability is unmatched. Because they are not made up of pixels but paths, vector logos can be resized to any dimension without losing any quality or clarity. This feature is particularly crucial for branding purposes, as it ensures that a logo will look equally sharp on a business card, a website, or a billboard. Secondly, vector logos are incredibly versatile. They can be easily edited or modified, allowing for adjustments in color, shape, and size without starting from scratch. This flexibility is vital for businesses that may need to adapt their logos for different uses or evolving brand strategies.
Additionally, vector logos have a smaller file size compared to high-resolution raster images, making them easier to share and use in various digital platforms. This efficiency in file size does not compromise the detail and quality of the design, which is essential for maintaining a professional and polished look in all branding materials.
Vector Files and Formats
Vector files are essentially containers that hold the data for vector graphics, and they come in several common formats, each with its unique characteristics and uses.
The most widely recognized vector file formats include AI (Adobe Illustrator Artwork), EPS (Encapsulated PostScript), PDF (Portable Document Format), and SVG (Scalable Vector Graphics). AI files are proprietary to Adobe Illustrator and are ideal for creating and editing complex vector graphics. EPS files are a more universal type of vector file format, compatible with many different graphic design programs and often used for high-quality graphics in printed materials. PDFs, known for their versatility, can contain both vector and raster graphics, making them suitable for a wide range of applications, including online and print. SVG files are particularly useful for web design, as they can be scaled for different screen sizes without losing quality and are supported by all modern web browsers.
The characteristics of vector files set them apart from raster files. Vector files store information as mathematical equations, which define the paths and shapes in the graphic. This means that the graphic can be scaled up or down infinitely without any loss of quality. Another key characteristic is their editability; vector files can be opened and modified with appropriate software, allowing designers to make changes to the graphic without starting from scratch. This flexibility is important in design workflows.
Identifying and editing vector files requires the right tools and a basic understanding of file formats. Vector files can typically be identified by their file extensions, such as .ai, .eps, .pdf, or .svg. To edit these files, one needs vector graphic editing software like Adobe Illustrator, CorelDRAW, or Inkscape. These programs allow designers to manipulate the paths, shapes, and colors within the file. It’s important to note that while some software can open and display vector files, not all can edit them. For instance, PDFs can be viewed in many programs, but editing the vector graphics within them often requires a program like Adobe Illustrator.
Vector Logos in Branding and Marketing
Vector logos play a fundamental component in building and maintaining a brand’s identity and recognition. The importance of vector logos in branding stems from their ability to convey a brand’s message and values consistently across various platforms and mediums.
One of the most significant advantages of vector logos is their scalability and flexibility. Unlike raster images, which can become pixelated or blurred when resized, vector logos maintain their clarity and sharpness at any size. This scalability ensures that whether a logo is displayed on a small smartphone screen or a large billboard, it remains crisp and recognizable. This feature is crucial in today’s marketing landscape, where brands need to have a consistent presence across a multitude of channels, from digital advertising and social media to print materials and large-scale signage.
Flexibility is another key attribute of vector logos. They can be easily modified or updated without losing their original quality. This adaptability is essential for brands that evolve over time, as it allows for seamless updates to the logo without the need for a complete redesign. This flexibility also extends to color adjustments and formatting, enabling brands to adapt their logos for different backgrounds and contexts while maintaining brand integrity.
Take the ACC football league for example. When they updated to their most recent logo, it had to be clearly placed on websites, email signatures, stickers, players’ uniforms, fields, advertisements, merchandise, you name it. Having a vector logo makes this process more efficient and effective.

Technical Aspects of Vector Logos
Central to the creation and manipulation of vector graphics is the role of mathematical equations. These equations define every aspect of a vector graphic, from the simplest line to the most complex shape. Each point, line, and curve in a vector logo is calculated based on these equations, allowing for precise control over the graphic’s appearance. This mathematical basis is what enables vector logos to be scaled to any size without a loss in quality, as the equations can be recalculated to accommodate any dimension.
The resolution independence of vector images is another critical technical aspect. Unlike raster images, which are resolution-dependent due to their pixel-based nature, vector images maintain their clarity and sharpness regardless of how much they are enlarged or reduced. This is because vector graphics are not made up of a fixed number of dots per inch (DPI); instead, their quality is not tied to any specific physical size. This feature is particularly important in branding and marketing, where a logo might need to be displayed across a range of media, from tiny mobile screens to large outdoor banners.
The conversion of raster images to vector graphics is a process that is often necessary when dealing with existing logos or graphics that were not originally created as vector images. This conversion process, known as vectorization or tracing, involves recreating the raster image using vector paths. Software tools like Adobe Illustrator offer automatic tracing options, but these can sometimes lack precision, especially with more complex images. Manual tracing, where a designer manually redraws the image using vector paths, often yields more accurate and cleaner results. When converting raster to vector, considerations such as the complexity of the image, the intended use of the vector version, and the necessity for manual adjustments play a crucial role in determining the quality and usability of the final vector graphic.
Practical Applications of Vector Logos
Vector logos have a wide range of practical applications, making them a versatile choice in both digital and print media. Their unique properties allow them to adapt seamlessly to various formats, ensuring brand consistency and recognition across all platforms.
In digital media, vector logos are indispensable. Their scalability ensures that they look sharp on all screen sizes, from the smallest smartphone to the largest desktop monitor. This is particularly important in web design, where a logo must adapt to different devices and screen resolutions. In addition, vector logos are often used in digital marketing materials such as online advertisements, social media graphics, and email signatures. Their small file size makes them quick to load, which is crucial for maintaining a fast and efficient online user experience.
The use of vector logos in print media is equally important. Whether it’s business cards, brochures, or large banners, vector logos maintain their quality at any size. This is essential for creating professional and high-quality print materials. The ability to scale without losing resolution means that the same logo file can be used for a small item like a pen and a large item like a billboard, ensuring brand consistency across all physical marketing materials.
Replicating logos across multiple formats is another area where vector logos excel. A single vector file can be used to produce a variety of file formats without losing quality. For instance, a vector logo can be exported as a PNG for use on a website, an EPS file for high-quality printing, or an SVG for use in web development. This flexibility simplifies the design process, as there is no need to create multiple versions of the same logo for different uses.
Ensuring consistency in brand identity is perhaps one of the most crucial aspects of vector logos. A consistent brand identity is key to building recognition and trust with an audience. Vector logos contribute to this by providing a consistent visual representation of the brand across all mediums. Their ability to maintain quality and appearance in various contexts means that a brand’s logo remains recognizable and effective, whether it’s viewed on a digital screen or printed material.
FAQs
What is the difference between vector and raster logos?
The primary difference between vector and raster logos lies in their basic composition and scalability. Vector logos are made up of paths defined by mathematical equations, which include points, lines, and curves. This structure allows them to be scaled to any size without losing quality. Raster logos, on the other hand, are composed of pixels, small squares of color, which make up the image. When raster logos are scaled up, they can become pixelated and lose clarity, as the pixels become more visible.
Why are vector logos preferred for branding?
Vector logos are preferred for branding for several reasons. Their scalability is the most significant advantage; they can be resized to fit a variety of mediums, from tiny mobile screens to large billboards, without any loss of quality. This flexibility ensures that the logo remains clear and recognizable in all contexts, which is crucial for brand recognition and consistency. Additionally, vector logos are easier to edit and adapt, making them more versatile for evolving brand needs. Their clean, sharp lines and shapes also tend to produce a more professional and polished look, which is essential for creating a strong brand identity.
Can vector logos be converted to other formats?
Yes, vector logos can be converted to various other formats, depending on the needs of the project. They can be exported as raster images (like JPEG or PNG) for use in contexts where vector formats are not suitable. This conversion is often necessary for web use, where file size and compatibility are considerations. However, it’s important to note that once a vector logo is converted to a raster format, it loses its scalability and should be created at the exact size needed for the specific application.
How do vector logos maintain quality when resized?
Vector logos maintain their quality when resized due to their mathematical composition. The paths, lines, and curves in a vector logo are defined by equations, which means that when the logo is resized, these equations are recalculated to adjust the logo to the new size. This recalculation allows the logo to maintain its proportions and clarity at any size, unlike raster images, which can become blurred or pixelated when resized. This unique property of vector logos makes them ideal for use across a wide range of sizes and mediums.
Contact Our Expert Designers for your Logo Needs!
Let’s work together. Call 919-341-8901 for a free consultation or go ahead and fill out our inquiry form. One of our marketing experts will contact you shortly.
Tags: Questions & Answers