People are increasingly visiting websites on their phones, but the experience often leaves a lot to be desired. According to a an article from Kissmetrics, 40% of mobile site visitors will abandon a website that takes more than 3 seconds to load.
In February 2016, Google will release Accelerated Mobile Pages (or AMP for short), a new code-type that will deliver lightning fast web pages to smartphone users. As people are increasingly visiting websites on their phones, and 40% of mobile site visitors abandon a site that takes more than 3 seconds to load, this could be a good thing for site owners.
What is Google AMP?
Accelerated Mobile Page (AMP) is an open source project from Google and Twitter designed to make really fast mobile pages. It accomplishes this by limiting the CSS and JavaScript code that a webpage loads. The goal of a Google AMP page is to deliver the essence of a webpage, while minimizing the bloat that often slows down a page.

How much faster do Google AMP pages load?
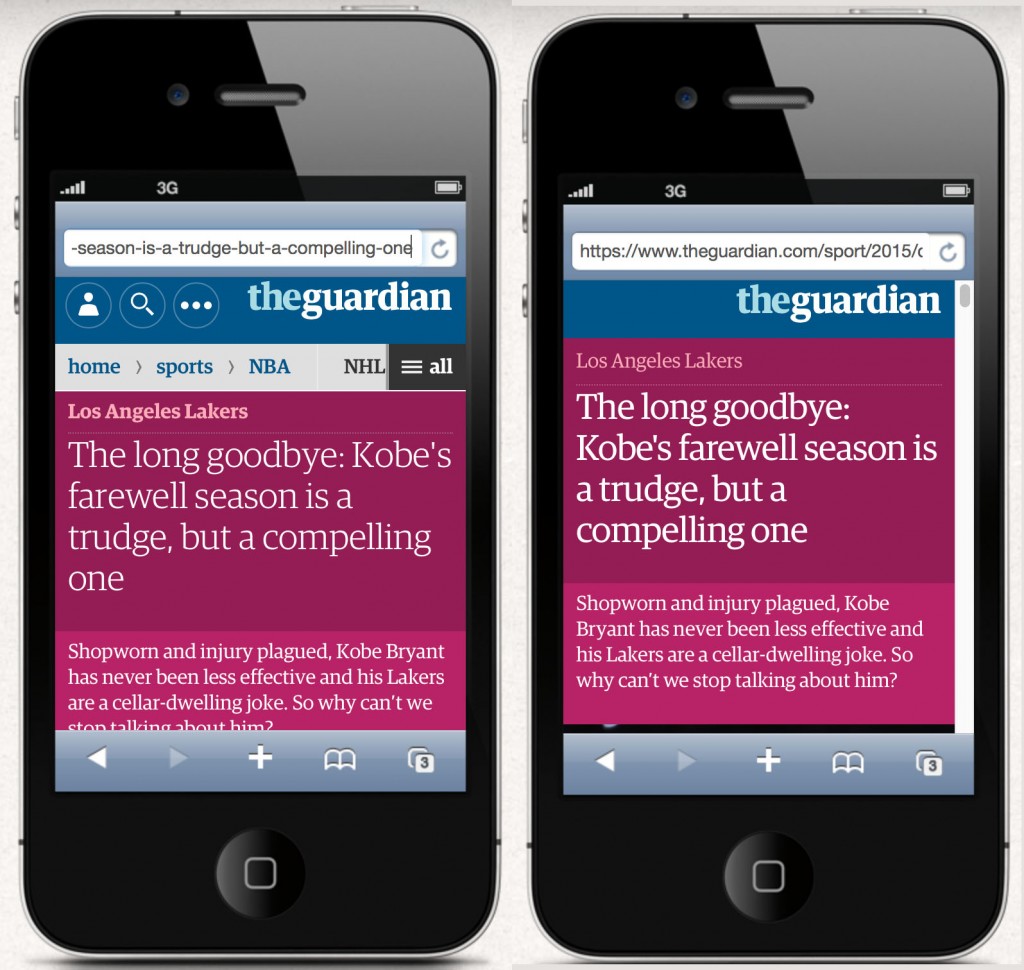
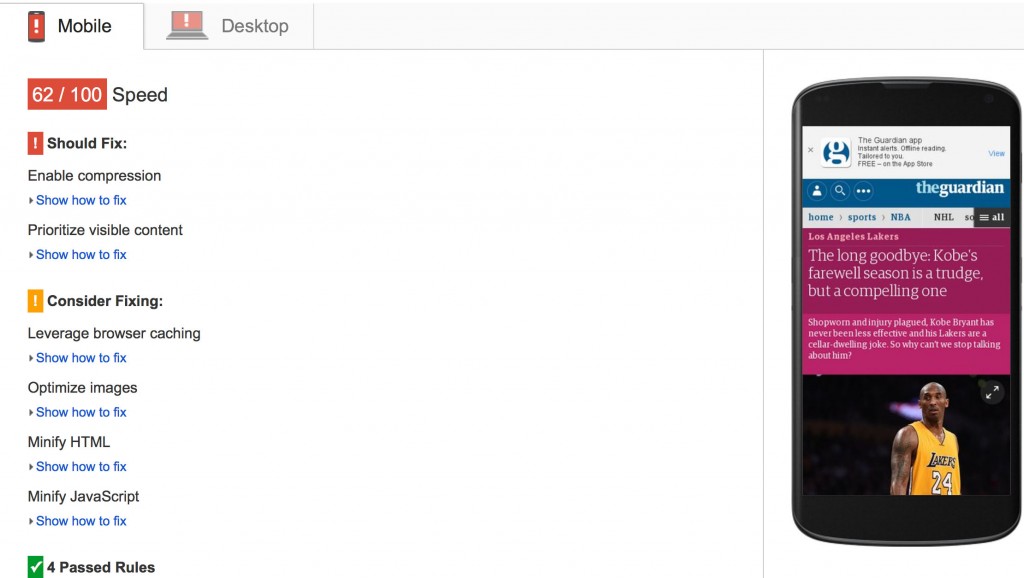
Google AMP limits the HTML that can be used. Some CSS and almost all JavaScript code is not allowed on a Google AMP page. Images and videos use “lazy loading” so that they aren’t loaded until they’re scrolled into view. Let’s see how a page from the Guardian website does when tested in Google PageSpeed Insights and then compare it to the AMP version of the same page:

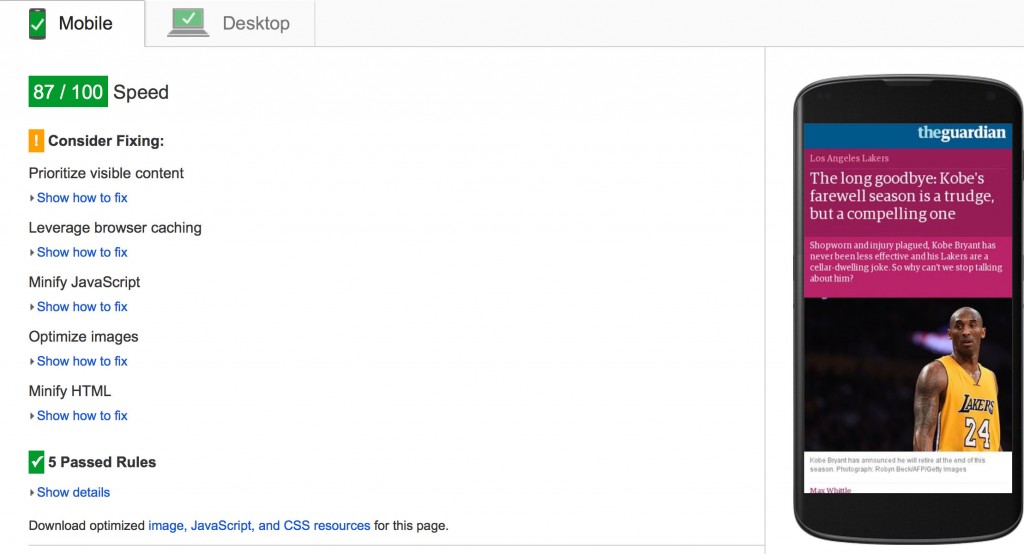
Now the AMP version of the same page:

The speed score went up 25 points on Google’s webpage testing tool. But what does this change in score mean in the real world?
We used webpagetest.org to test this further and get some real-world results, recording the median page load time of 9 tests on an iPhone 6 running iOS 9 on a cable modem.
Our non-AMP page had a median load time of 1.719 seconds for the first view and 0.817 seconds for repeat view.
The AMP page had a median load time of 1.468 seconds for the first view and 0.226 seconds for repeat view.
That’s an improvement of 14.6% for the first view and a 72.34% improvement for repeat views. Additionally, AMP pages are cached by Google servers around the world. Google will use these cached pages when serving up web search results.
In theory, these pages will load even faster than the non-cached AMP versions we previously tested. (Unfortunately, we could not test a cached version at the time of this writing.)
Is Google AMP right for my website?
Google AMP pages are very strict in regards to how you build your website. The tags have to be in certain orders and certain places. Styling your site won’t be as easy as just dropping in a plugin.
The following screenshot is an example of a Wordpress webpage using the AMP plugin without any additional styling or tweaking.

Here, the blue header bar and Wordpress logo are default settings that you probably wouldn’t want for your site. You may lose some customized styling such as color blocking, site logo and branding. We also noticed that social media share tools are not styled properly. You will have to spend time making tweaks to your website to get a nicely branded page. A better use of time or a limited budget might be used on marketing and creating better content.
For the foreseeable future, if you choose to go the AMP route you should ideally have 2 versions of your page, your normal mobile-friendly responsive page, and your AMP version.
How do I implement Google AMP?
You can enable accelerated mobile pages for your WordPress website by using the official plugin found on GitHub.
- Upload the folder to the /wp-content/plugins/directory
- Activate the plugin through the ‘Plugins’ menu in Wordpress
- Flush Rewrite Rules by opening your Wordpress Dashboard, going to Settings > Permalinks, and then hitting “Save Changes”
It is important to note that the plugin is not finalized and is still being developed. With the plugin active, all content on your site will have dynamically generated AMP-compatible versions, accessible by appending /amp/ to the end your permalinks. (If you do not have pretty permalinks enabled, you can do the same thing by appending ?amp=1.)
Note: The AMP plugin also strips away the static homepage used by many websites, leaving you with nothing to see. Care will have to be taken when implementing AMP.
Will implementing Google AMP affect my SEO?
For now, we know that Google AMP page results could show up on mobile search results in the carousel above the regular blue links. See the demo below:
Any other improvements in SEO are still unknown. Most likely AMP pages won’t rank better in Google just because they’re AMP. But Google already rewards speedy pages, so they can benefit from that.
So what does Google AMP mean for mobile sites? Faster load times, but less flexibility when it comes to building and styling your site. If you know enough CSS to tweak a template on your own, this sacrifice might not be a big deal for you. And if your site visitors live somewhere with slow internet speeds, the faster load times might be worth the extra effort you need to spend on designing and branding your AMP site.
Tags: Web Design